O que faz alguém parar e clicar em um vídeo no YouTube ou em um post no Instagram? Se você respondeu o título ou o nome do canal, talvez precise repensar. A verdade é que o fator decisivo muitas vezes é a thumbnail.
O comportamento nas mídias sociais muda o tempo todo, e quem cria conteúdo precisa acompanhar essas mudanças. Nos últimos anos, os creators descobriram que uma thumbnail personalizada pode multiplicar as visualizações de um vídeo ou post.
No YouTube, por exemplo, não importa quão bom seja seu conteúdo: se a miniatura não chama atenção, ele pode ser simplesmente ignorado.
Quer saber como criar thumbnails que fazem as pessoas pararem e clicarem sem pensar duas vezes? Então, continue lendo que eu vou te mostrar as estratégias mais eficazes para aumentar sua taxa de cliques!
O que é uma thumbnail?
Sabe a imagem pequena que aparece antes de você clicar em um vídeo no YouTube ou em um link? Isso é uma thumbnail! Basicamente, é uma prévia visual do conteúdo, feita para chamar atenção e ajudar você a decidir se vale a pena clicar.
O termo vem do inglês, onde “thumb” significa polegar e “nail” significa unha, referindo-se ao pequeno tamanho dessas imagens.
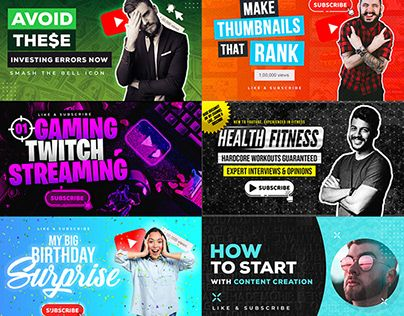
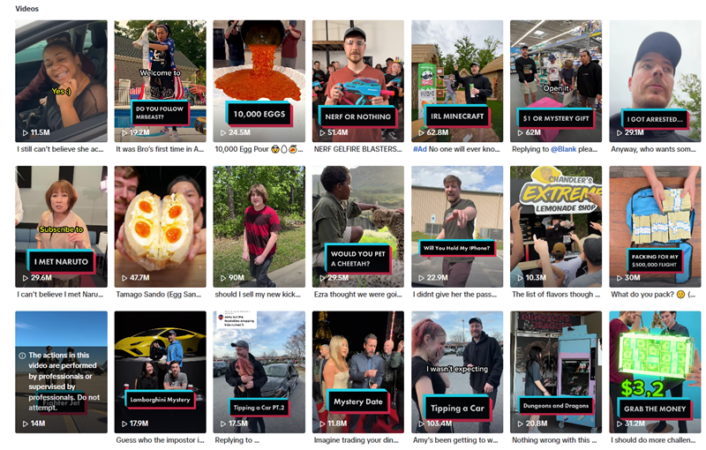
Alguns exemplos de thumbnails:

Fonte: Pinterest
Pode ser um frame do vídeo ou uma imagem personalizada com efeitos para deixar o conteúdo mais chamativo. Em sites, as thumbnails aparecem em galerias de fotos e listas de artigos para facilitar a navegação.
Para que serve uma thumbnail?
A thumbnail não existe só para enfeitar a capa de um conteúdo, ela é a isca que faz as pessoas clicarem! Quer ver como ela trabalha pra você?
Chamar atenção
Em muitos nichos, se a thumbnail não gritar “ME ESCOLHE!”, ninguém vai parar pra olhar, e o conteúdo vai virar fundo de tela da internet.
Facilitar a navegação
Sem thumbnail, os usuários podem acabar sem paciência pra ficar decifrando textos e links confusos.
Dar uma prévia do conteúdo
As pessoas querem saber o que vão encontrar antes de clicar, e uma thumbnail irresistível deixa isso óbvio em um segundo.
Onde as thumbnails são usadas?
O termo thumbnail é mais usado para falar das capas dos vídeos no YouTube, mas outras plataformas de mídia social também usam essas miniaturas para organizar e destacar conteúdos. Veja onde elas aparecem:
YouTube
No YouTube, a thumbnail funciona como um pôster do vídeo. É a primeira coisa que as pessoas veem antes de decidir se vão assistir ou não.
Por isso, muitas vezes os criadores personalizam essas imagens com cores chamativas, textos e expressões faciais exageradas para aumentar os cliques.
Mas, afinal, qual o tamanho de uma thumbnail do Youtube? A dimensão recomendada para essas miniaturas é de 1280 x 720 pixels, com proporção de 16:9. Os formatos de arquivo aceitos incluem JPG, PNG e GIF, com tamanho máximo de 2 MB.

Fonte: Youtube
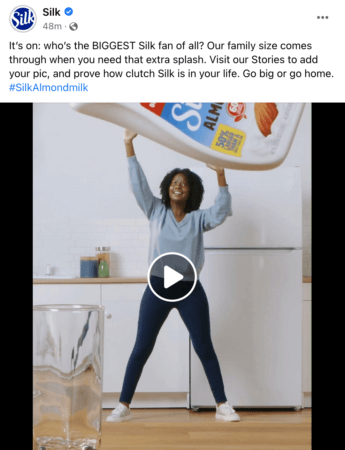
No Facebook, as thumbnails aparecem em vídeos e links compartilhados.
Se um vídeo for postado na plataforma ou incorporado de outro site, a miniatura é exibida como prévia no feed. Nos links, a thumbnail ajuda a atrair atenção para artigos e páginas externas.
Para vídeos em formato paisagem (16:9), a dimensão recomendada é de 1280 x 720 pixels. Para vídeos quadrados, sugere-se 1080 x 1080 pixels. Manter essas dimensões ajuda a garantir uma exibição adequada em diferentes dispositivos.

Fonte: Facebook
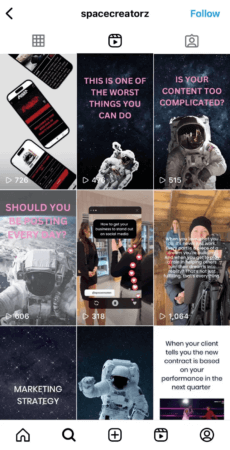
No Instagram, as thumbnails são essenciais para organizar o feed e o perfil dos criadores. Elas aparecem nos vídeos do Reels e também nas prévias de vídeos no feed.
Muitos influenciadores e marcas personalizam essas capas para manter um estilo visual uniforme.
O tamanho ideal de uma miniatura de vídeo no feed do Instagram depende da orientação do vídeo:
- Vertical: 1080 x 608 pixels, com proporção de 1.9:1
- Horizontal: 1080 x 1350 pixels, com proporção de 4:5
- Retrato: 1080 x 1080 pixels, com proporção de 1:1
O tamanho da thumbnail de um Reels do Instagram é de 1080 x 1920 pixels, com uma proporção de 9:16.

Fonte: Instagram
TikTok
No TikTok, cada vídeo tem uma thumbnail que aparece no perfil do usuário e na aba “Para Você”.
Essas miniaturas são geradas automaticamente, mas os criadores podem escolher um frame específico do vídeo para destacar e chamar mais atenção.
O tamanho recomendado para as miniaturas do TikTok é de 1080 x 1920 pixels, com proporção 9:16. Usar dimensões menores pode prejudicar a qualidade da imagem.

Fonte: TikTok
Por que as thumbnails são importantes?
As thumbnails são elementos que os mecanismos de busca conseguem ler, indexar e ranquear. Os motores de busca, como o Google, usam inteligência artificial e algoritmos de reconhecimento de imagem para interpretar thumbnails.
O contexto textual associado a elas (como o nome do arquivo, o atributo alt text e as descrições) ajuda os buscadores a entenderem melhor o conteúdo representado pela imagem. Ou seja, otimizar thumbnails é uma estratégia de SEO importante.
Agora, veja por que isso faz toda a diferença para seu conteúdo:
Carregamento mais rápido
Um site lento é um convite para o usuário fechar a aba e procurar outra coisa. Imagens grandes são uma das principais vilãs do tempo de carregamento, porque exigem mais dados para serem exibidas.
As thumbnails são versões menores e mais leves dessas imagens, ajudando a página a abrir muito mais rápido. E por que isso importa? Porque o Google prioriza sites rápidos nos resultados de busca.
Se sua página demora a carregar, ela perde posições no ranqueamento, diminuindo suas chances de ser encontrada. Com thumbnails otimizadas, você garante um site rápido;
Aparece nos resultados de busca
Você já pesquisou algo no Google e viu que, além dos links, aparecem várias imagens?
Pois é, thumbnails bem configuradas podem aparecer nessas pesquisas, dando ao seu conteúdo ainda mais chances de ser encontrado.
O segredo está na otimização da imagem: se você adicionar um nome de arquivo relevante, uma descrição adequada e um texto alternativo (alt text), o Google consegue entender do que se trata aquela imagem e pode incluí-la nos resultados.
Isso significa que, além do tráfego vindo dos links normais, seu conteúdo pode atrair visitantes diretamente pela busca de imagens.
Aumenta os cliques (CTR)
De nada adianta aparecer nos resultados de busca se ninguém clicar no seu link, certo? Uma imagem atrativa desperta curiosidade e incentiva o clique.
No YouTube, por exemplo, vídeos com thumbnails chamativas têm muito mais visualizações do que aqueles que deixam a capa automática gerada pela plataforma.
O mesmo acontece em sites e blogs: se a imagem que representa seu conteúdo for bem pensada, ela pode fazer toda a diferença na taxa de cliques (CTR – Click Through Rate).
Quanto maior a taxa de cliques, mais o Google entende que seu conteúdo é relevante, o que pode ajudar a subir no ranking de buscas.
Quais são as melhores ferramentas para criar thumbnail?
Ao enviar um vídeo para plataformas como o YouTube, é comum que uma imagem em miniatura seja gerada automaticamente a partir de um frame do vídeo.
Mas você também pode usar ferramentas de edição para criar uma thumbnail personalizada se quiser aumentar a atratividade e o número de cliques.
Selecionamos para você algumas das melhores opções disponíveis:
1. Canva
O Canva é a ferramenta mais popular entre quem quer criar designs com poucos clientes. Ele tem um acervo com templates prontos para thumbnails, e você pode personalizar tudo: cores, fontes, imagens e até adicionar ícones chamativos.
A interface é intuitiva, basta arrastar e soltar os elementos até ficar do jeito que você quer. Ah, e a versão grátis já oferece bastante coisa pra você criar thumbnails incríveis!
2. Adobe Express
Anteriormente conhecido como Adobe Spark, o Adobe Express é uma ferramenta online gratuita que permite criar thumbnails para YouTube.
A plataforma tem vários modelos prontos, e a edição é bem simples, com ajustes de cor, filtros e efeitos para dar um toque profissional. O Adote também oferece recursos de colaboração para facilitar o trabalho em equipe na criação de designs.
3. Fotor
O Fotor é uma ferramenta de design gráfico baseada em HTML5 que oferece recursos para a criação de thumbnails.
Com uma coleção de modelos pré-fabricados, fundos personalizáveis e fotos de alta resolução, é possível criar miniaturas atraentes.
A plataforma também permite ajustes de brilho, contraste e aplicação de filtros para aprimorar ainda mais o design.
4. Snappa
O Snappa é um editor de imagens voltado para marketing, então suas ferramentas são bem focadas em criar designs atrativos.
Ele já traz templates prontos para YouTube, Instagram e Facebook, com proporções ideais para cada plataforma. Além disso, conta com uma biblioteca de imagens gratuitas, o que é ótimo para quem não quer gastar com bancos de imagem pagos.
5. Picmaker
O Picmaker foi criado pensando especialmente em thumbnails para YouTube. Ele tem templates editaveis para vídeos e várias opções de stickers, fontes e efeitos que ajudam a criar miniaturas.
Uma das funções mais legais é o “Background Remover”, que permite remover o fundo da imagem com um clique. O Picmaker também tem um gerador automático de cores que sugere combinações que fazem sua thumbnail se destacar mais no YouTube.
Passo a passo: como criar uma thumbnail?
Antes de sair editando imagens e jogando texto por cima, tem algumas coisas que você precisa saber para garantir que sua thumbnail realmente chame atenção e gere cliques:
1. Escolha uma imagem de impacto
A primeira coisa que a pessoa vê é a imagem, então ela precisa ser nítida, chamativa e relevante para o conteúdo. Você pode:
- Tirar um frame do próprio vídeo (se for expressivo e impactante);
- Usar uma foto sua (se o vídeo for mais pessoal ou educativo);
- Escolher uma imagem de banco (se quiser algo mais profissional).
O importante é que ela passe emoção e contexto, porque a ideia é fazer a pessoa sentir que PRECISA assistir ao seu conteúdo.
2. Use combinações de cores
As thumbnails mais clicadas costumam usar bem a paleta de cores. Geralmente, elas usam cores contrastantes. Isso faz com que a imagem se destaque no meio de um monte de outros vídeos. Veja outras dicas de como combinar as cores na thumbnail:
- Use poucas cores principais na thumbnail (no máximo 2 ou 3 bem destacadas) para não poluir a imagem;
- Evite cores muito escuras juntas, pois dificultam a leitura do texto;
- Aposte em cores que combinam com o tema do vídeo. Vídeos sobre dinheiro? Use verde. Vídeos de alerta? Vermelho. Quer algo criativo? Roxo.
Se perceber que suas thumbnails não estão chamando atenção, tente trocar as cores e medir a diferença no engajamento.
3. Adicione um texto curto e chamativo
Se a thumbnail tiver um título forte, o impacto dobra! Mas não use o título do vídeo na miniatura. A ideia é complementar o que já está escrito no título, não repetir.
Exemplo:
- Título do vídeo: “Como Ganhar Dinheiro na Internet”
- Texto da Thumbnail: “Usei a dica número 3 e lucrei 5 mil online!”
O ideal é usar poucas palavras, em fontes grandes e fáceis de ler. Letras pequenas ou finas não funcionam bem, porque as pessoas assistem vídeos em telas pequenas, como celulares.
4. Expressões faciais fazem milagre!
Se tem algo que prende a atenção, são rostos com expressões fortes! Isso porque o nosso cérebro responde automaticamente a emoções.
Surpresa, susto, choque ou felicidade exagerada são algumas das expressões que funcionam melhor. Se o vídeo for um tutorial ou explicação, uma cara de “descobri algo incrível!” pode fazer toda a diferença.
Se for usar uma foto sua, realce bem o rosto e evite imagens escuras ou sem emoção.
5. Ícones e setas criam curiosidade
Quer chamar atenção para um detalhe na sua thumbnail? Use setas, círculos e ícones visuais! Eles ajudam a guiar o olhar do espectador e deixam a miniatura mais dinâmica.
Exemplos:
- Setas apontando para algo ➡️
- Círculos destacando um detalhe relevante ⭕
- Ícones de alerta para reforçar uma mensagem 🔺
Use ícones com moderação! Se colocar muitos elementos, sua thumbnail pode ficar confusa e poluída.
6. Teste diferentes versões e veja o que funciona
Nem sempre a primeira versão da sua thumbnail será a melhor. Canais grandes do YouTube fazem testes A/B, ou seja, criam duas versões de uma mesma miniatura e veem qual gera mais cliques.
Se perceber que um vídeo não está performando bem, tente trocar a thumbnail por uma mais chamativa e veja se o número de visualizações melhora.
É isso, chegamos ao final do nosso guia! Fica claro que ter uma thumbnail poderosa não é opcional se você quer mais cliques, visualizações e engajamento. Mas atenção: isso é só o começo.
Uma boa miniatura atrai, mas o que faz seu canal crescer de verdade é estratégia – desde o título e a descrição até o tempo de retenção do público.
Se você quer parar de postar vídeos que ninguém assiste e começar a ganhar dinheiro com seu canal, precisa ir além das thumbnails.
Monetizar no YouTube exige método, e a mLabs tem o guia completo para te ensinar como transformar seu conteúdo em uma máquina de faturamento.
Não perca tempo: acesse agora o guia da mLabs para monetizar no YouTube e comece a lucrar com seus vídeos!