A maioria de nós usa majoritariamente o celular para acessar a internet, o que significa que não é mais suficiente ter um design de site estático que só fica bem na tela do computador.
Os dispositivos móveis já representaram mais de 50% do uso global da internet, de acordo com dados atualizados do Statista.
Um site responsivo é o que pode garantir que os usuários tenham a melhor experiência no site usando celulares, tablets, notebooks ou telas de desktop.
Não à toa, o Google prioriza os sites responsivos nos seus resultados de pesquisa.
Se você tem dúvidas sobre essa abordagem, nosso guia fornecerá o que você precisa saber sobre site responsivo, incluindo exemplo, estratégias e muito mais.
O que é site responsivo?
O site responsivo é um site que se adapta a diferentes tamanhos de tela para garantir a melhor experiência ao usuário, independentemente do dispositivo que ele esteja usando.
Quando alguém acessa um site responsivo em um smartphone, por exemplo, os elementos do site são rearranjados para caberem na tela menor, tornando a navegação mais fácil.
Esses elementos podem incluir tudo o que você vê em uma página da web, como texto, imagens, vídeos, menus de navegação e botões.
Se você abrir o mesmo site em um computador, ele vai se esticar e preencher a tela grande, para que você possa ver tudo claramente sem precisar rolar muito.
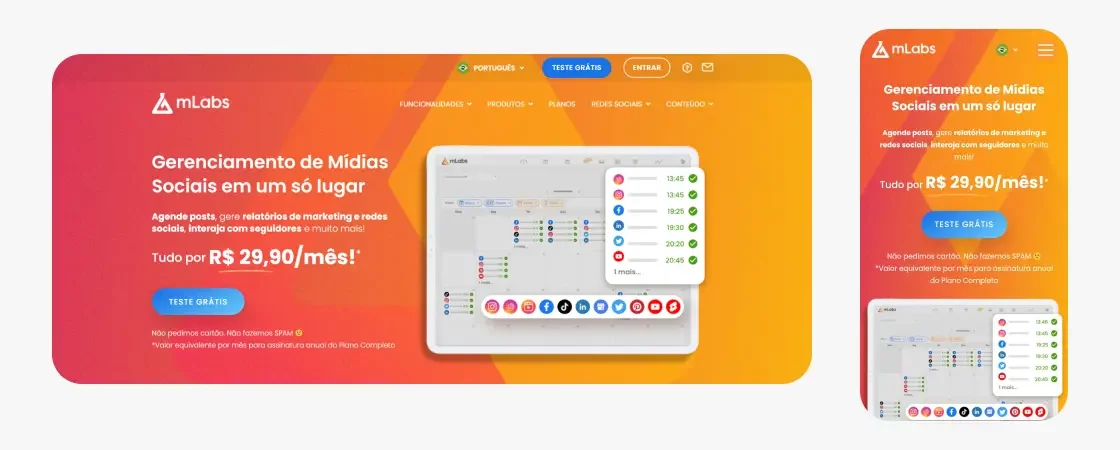
No exemplo abaixo, observamos um mesmo site responsivo na tela de um celular e na tela de um PC. Podemos perceber que o layout se modifica considerando o tamanho da tela.

Essa adaptação do site ao tamanho da tela envolve fatores técnicos e de design.
Os desenvolvedores utilizam técnicas como layouts fluidos, imagens flexíveis e configurações de CSS para garantir que o site se ajuste em diferentes dispositivos.
Já os designers trabalham na concepção de elementos visuais que sejam intuitivos e atraentes em qualquer tamanho de tela.
Como funciona um site responsivo?
A base de um site responsivo é composta pelos seguintes elementos:
- CSS e HTML;
- media queries;
- layout fluido;
- imagens responsivas.
Embora essa parte do conteúdo tenha informações mais técnicas, você não precisa ser um desenvolvedor web para entender.
Na verdade, conhecer os elementos de um site responsivo é importante para saber o que garantirá um bom resultado.
Mas é claro que, para colocar esses elementos em prática, será necessário contar com um profissional da área.
CSS e HTML
A base do design responsivo é a combinação de HTML e CSS, duas linguagens que controlam o conteúdo e o layout de uma página em qualquer navegador da web.
O HTML controla principalmente a estrutura e o conteúdo de uma página. Por exemplo, para adicionar uma imagem a um site, você deve usar um código HTML.
Já o CSS é usado para editar o design e o layout dos elementos incluídos em uma página HTML.
Media queries
Media query é o que permite renderizar o conteúdo para se adaptar a diferentes fatores, como tamanho ou resolução da tela.
Por exemplo, em telas maiores, um botão de CTA pode ser exibido em tamanho normal, com texto e ícone visíveis.
No entanto, em telas menores, como em smartphones, você pode aplicar estilos para tornar o botão menor e mais adequado para dispositivos móveis.
Layout fluido
O layout fluido é a capacidade dos grids de se adaptarem aos diferentes tamanhos de tela.
Esses grids são compostos por um conjunto de linhas e colunas que estabelecem a estrutura do layout, facilitando a organização dos elementos.
Para garantir essa flexibilidade nos grids, é necessário definir medidas relativas para eles no CSS (folhas de estilo), geralmente utilizando porcentagens em vez de medidas fixas, como pixel ou pontos.
Imagens responsivas
As imagens responsivas se ajustam ao tamanho da tela do dispositivo, garantindo que elas não sejam cortadas ou distorcidas, independentemente do tamanho da tela.
Isso é alcançado com a utilização de unidades de medida flexíveis, como porcentagens, para definir as dimensões das imagens em relação ao tamanho do contêiner pai.
Também é possível utilizar o atributo HTML “srcset” para fornecer várias versões da mesma imagem em diferentes tamanhos e resoluções.

Como saber se o site é responsivo?
Ok, você já tem uma noção de como funciona um site responsivo, mas ainda quer saber como testar a responsividade de uma página que já está no ar, não é?
Existem muitas maneiras de fazer isso, mas o jeito mais fácil é usando plataformas de teste que forneçam uma análise da responsabilidade do site.
Uma ferramenta bastante útil para essa tarefa é o Lighthouse, desenvolvido pelo Google.
Ele é uma espécie de auditor que examina uma URL e gera um relatório detalhado sobre o desempenho dela em vários aspectos, incluindo responsividade.
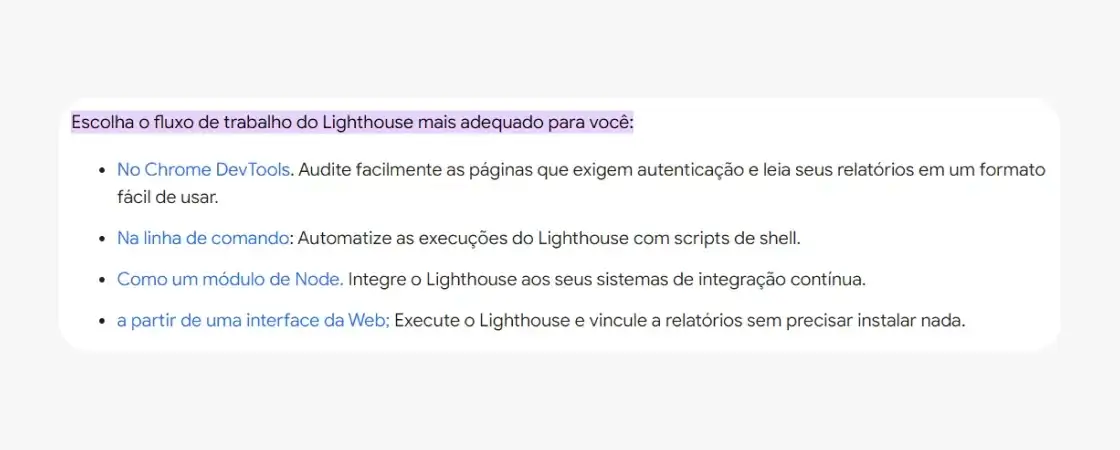
O Google disponibiliza várias maneiras de usar o Lighthouse:

A última opção “a partir de uma interface da Web” permite que você use a ferramenta sem precisar instalar nada. É o jeito mais simples.
Basta inserir o endereço do seu site na caixa de busca e pressionar Enter.
Depois de alguns segundos, você receberá um relatório longo e completo que indica se o seu site é ou não amigável aos dispositivos móveis.
Qual a diferença entre design responsivo e design adaptativo?
A principal diferença entre design responsivo e design adaptativo é que o design responsivo adapta a renderização de uma única página, enquanto o design adaptativo oferece múltiplas versões da mesma página.
Em vez de uma única estrutura de código que se ajusta dinamicamente, o site com um design adaptativo utiliza diferentes conjuntos de código HTML e CSS para apresentar o conteúdo de forma ideal em cada dispositivo.
Quando se trata de escolher entre as duas abordagens, é necessário considerar o orçamento disponível para manter um site adaptado a diferentes telas.
O design responsivo, embora possa exigir um investimento inicial mais alto devido à sua complexidade técnica, geralmente se mostra mais econômico a longo prazo devido à facilidade de manutenção.
Com uma única estrutura de código que se adapta a diferentes dispositivos, um site responsivo reduz a necessidade de atualizações e ajustes frequentes.
Por outro lado, o design adaptativo, com múltiplos layouts específicos para diferentes dispositivos, pode demandar mais custos ao longo do tempo.
Embora o design adaptativo possa oferecer mais controle sobre a experiência do usuário em dispositivos específicos, essa abordagem pode gerar custos mais altos.
Como um site responsivo pode ajudar uma marca?
O design responsivo de sites se tornou um fator obrigatório de usabilidade, mas o que as empresas ganham em troca?
Confira abaixo os reais benefícios de manter um site bem-adaptado às telas de desktop e dispositivos móveis.
Aumentar as conversões
Uma loja virtual perde receita quando o site não carrega completamente nos diferentes dispositivos.
O consumo digital acontece em multiplataformas, e os clientes se sentem mais seguros em fazer compras em uma loja que é fácil de usar em seus dispositivos móveis.
A quantidade de brasileiros que usam apenas smartphones para as compras não é pouca.
62% dos consumidores online no país compram exclusivamente pelo celular, segundo um estudo realizado pela MeSeems/MindMiners (divulgado no portal g1).
Então, se o site não é responsivo, ou seja, não se adapta à tela do celular, quem compra exclusivamente dessa forma tem grande chance de desistir de finalizar uma compra.
Os botões podem ficar muito pequenos para tocar, o texto pode ficar difícil de ler e pode ser complicado navegar pelas páginas.
Portanto, a lição que fica é: não adianta investir em todas as outras etapas do funil de vendas se a etapa de conversão não estiver otimizada.
Aumentar o tráfego orgânico
O algoritmo do Google adora páginas compatíveis com dispositivos móveis.
A usabilidade é um dos fatores que o maior mecanismo de busca usa para determinar as melhores classificações nos resultados.
Se o seu site não é responsivo, ele pode acabar sendo “punido” e aparecer mais baixo nos resultados de pesquisa para determinada palavra-chave.
Veja alguns dados do Google sobre por que o seu algoritmo prioriza páginas adaptadas às telas de celulares nos resultados de busca:
- o número de pesquisas para dispositivos móveis constitui mais da metade do número total de pesquisas realizadas no Google;
- para muitos anunciantes do Google, a maioria do tráfego é composta por usuários que usam dispositivos móveis;
- os sites compatíveis com dispositivos móveis aparecem em posições mais altas nos resultados de pesquisa.
Estar entre os primeiros resultados de pesquisa do Google significa mais visibilidade e, consequentemente, mais tráfego orgânico para o site.
Reduzir taxa de rejeição
Os visitantes têm 5 vezes mais chances de sair de um site que não é responsivo, segundo dados do próprio Google.
Muitos desses visitantes não chegam a interagir com o site antes de abandoná-lo e ir na concorrência em busca daquilo que estão procurando.
Na prática, isso pode significar que uma marca está deixando de atrair visitantes que estão prontos para fazer uma compra.
Portanto, o investimento em um site responsivo é uma prioridade para garantir que uma marca não perca oportunidades de conversão.
Como fazer um site responsivo?
A usabilidade de sites responsivos está na forma como são planejados e desenvolvidos.
Por isso, daremos uma olhada mais de perto no que está por trás de um site responsivo e como deixá-lo pronto para diferentes dispositivos.
Priorize o mobile (Mobile-First Design)
O Mobile-First é uma abordagem que coloca os dispositivos móveis como prioridade no processo de design, ou seja, o site é projetado primeiro para celulares e tablets e depois adaptado para desktops.
Os designers começam criando um layout simples e funcional para dispositivos móveis.
Eles identificam o conteúdo mais importante e priorizam sua apresentação de forma clara e acessível em telas menores.
Pense na experiência do usuário
Lembre-se de que do outro lado da tela existe uma pessoa.
É crucial pensar na perspectiva da sua buyer persona e entender como ela navegaria pelo site, buscaria uma informação e chegaria até a conversão.
Mapeando a jornada do usuário, você pode identificar oportunidades para melhorar a experiência em todas as etapas do processo.
Faça testes A/B
Nem tudo que funciona na teoria funciona bem na realidade.
Por isso, é importante realizar testes A/B para validar as decisões de design e funcionalidade do seu site responsivo.
O teste A/B é uma técnica que envolve a apresentação de duas versões diferentes de uma página (A e B) para diferentes grupos de usuários, e a análise de qual versão gera melhores resultados em termos de engajamento, conversão ou outras métricas.
Para fazer testes A/B, você pode utilizar ferramentas que permitem criar e monitorar diferentes variações de páginas, como mudanças de layout, cores, textos ou call-to-action.
Agora que chegamos ao final do nosso guia, fica clara a importância de investir em um site responsivo para atrair tráfego orgânico no Google e aumentar a taxa de conversão.
Lembre-se de contar com desenvolvedores para essa tarefa!
Quer saber mais sobre estratégia para converter leads em lucro? Preencha aqui nossa ficha de download e baixe o e-book gratuito da mLabs com técnicas para qualificar leads.